Después de seguir los pasos de instalación, ya tenemos instalado todo lo necesario para comenzar nuestro primer proyecto con Angular, así que para crearemos una carpeta en el equipo.

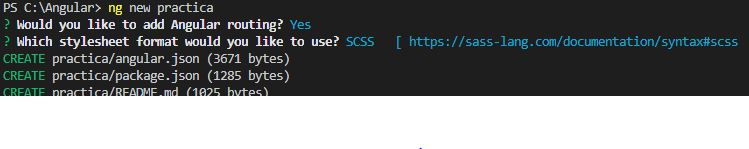
Entraremos en visual studio code y abriremos el terminal. Ahora deberemos movernos con «cd» hasta la carpeta creada y generaremos el proyecto, ejecutando el comando «ng new nombre-proyecto" en el terminal, con el nombre que queramos utilizar, que en nuestro caso será «Practica». Marcaremos la opción de -Angular Routing- y Stylesheet -SCSS-.

Con este comando, las ordenes de configuración y unos segundos ya habremos creado nuestro proyecto, ahora vamos a ponerlo en marcha.
Puesta en marcha de Angular
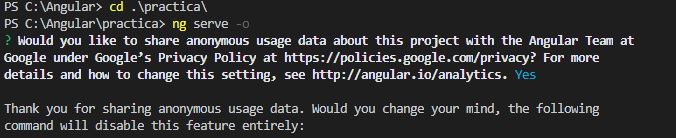
Sin salir del terminal y moviéndonos de nuevo dentro del proyecto con «cd nombre-proyecto» ejecutamos el siguiente código «ng serve -o"y tras unos segundos se nos disparar el navegador con nuestro proyecto Angular y su página de ejemplo.

Bibliografía
Información obtenida de openwebinars.