Pre-instalación de Angular
Antes de la instalación de Angular, vamos a instalar las herramientas y lo necesario para controlar y con lo que trabajar este framework.
Requisitos para el desarrollar con Angular
- Un IDE que nos permita una cómoda edición del código, en este caso yo voy a usar Visual Studio Code que me resulta más sencillo.
- En segundo lugar GIT para controlar y almacenar nuestro código.
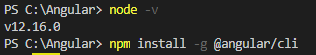
- Y para la ejecución usaremos node, una vez instalado este último debemos de asegurarnos que tenemos permisos para ejecutar comandos.
Dar permisos para ejecución de comandos
Abrimos powershell en modo administrador y nos movemos hasta «System32» escribimos esto: «cd C:\windows\system32» ahora comprobamos que tengamos permisos escribiendo «Get-ExecutionPolicy» hay dos posibles opciones de resultado -Unrestricted- si aparece esto podemos continuar sin problemas y -Restricted- para el cual deberemos ejecutar es siguiente código: «Set-ExecutionPolicy Unrestricted» y marcar Si.
Con esto lo tendríamos listo para instalar Angular.
Instalación de Angular

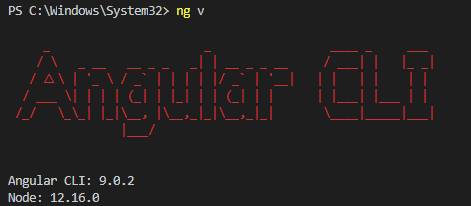
Después de lo realizado esta parte se convierte en sencilla. Podemos aprovechar que tenemos abierto el terminal y escribimos «npm install -g @angular/cli» con este comando instalaremos de forma global la última versión de angular.

Y con esto finalizamos la instalación de Angular y estamos listo para pasar al primer proyecto angular de mi guía personal de inicio a Angular.
Bibliografía
Información obtenida de alexmedina y openwebinars.