Añadir css de forma limpia al proyecto en angular a través de una llamada desde angular.json es sencillo pero hay que recordar dónde cargar el archivo.

Añadir css al proyecto
Crear carpeta y fichero .css
Creamos el archivo style.css dentro de la carpeta /assets/css/ para llevar una práctica de desarrollo correcta y limpia.
Cargar el archivo en angular.json
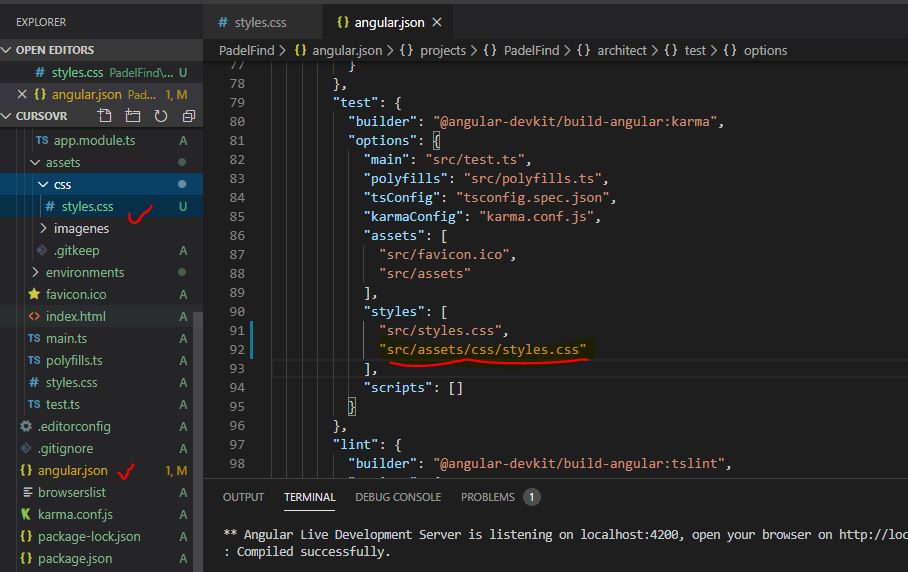
Una vez creado nos iremos al archivo angular.json de la raíz y añadiremos la ruta dentro del apartado styles como podemos ver en la imagen.
Reiniciar proyecto para poder ver resultados del .css
Para que funcione correctamente es necesario cerrar la ejecución de angular y volver a cargar con ng serve.
Tras esto, tendremos listo el archivo css para dar formato a todos nuestros componentes.
Bibliografía
Información obtenida de Victor Robles




